お疲れさまです。MS部の山本です。
福岡拠点にてweb関連のデザイン業務を担当しています。
今回は仕事紹介ということで、 担当業務の中でも携わる機会が多い「バナー制作」を例に、
デザインの制作過程を紹介したいと思います!
みなさまにはなんとなく、デザイナーってこんなことやってるんだな~というのが伝われば幸いです。
==================
01.必要な要素を整理する
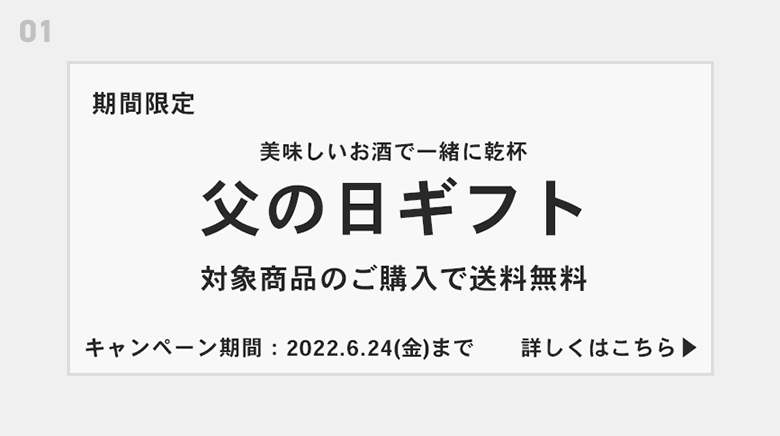
今回は架空の案件として
・お酒をメインに扱うECサイトのトップに設置する
・父の日のプレゼントを検討中の方に、普段買わないちょっと高めのお酒を購入してもらいたい
というコンセプトで必要なテキストを洗い出してみます。
本当にただ置くだけで、画面に対して文字量このくらいになるんだな~だけ掴んでおきます。

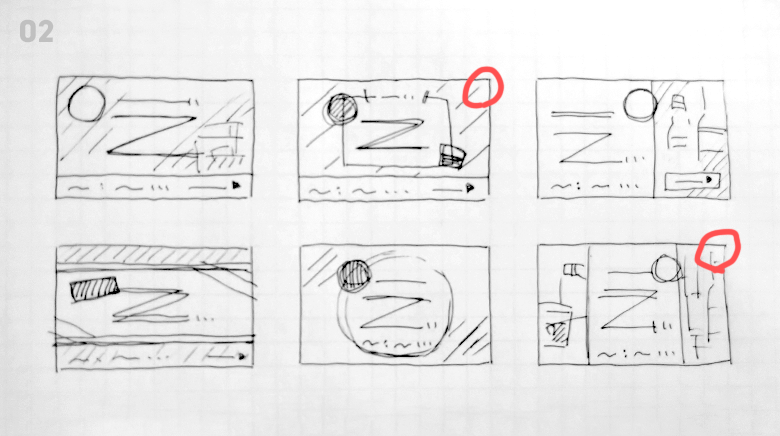
02.ラフを書く
 01を元に、かなりざっくり手書きでラフを書きます。
01を元に、かなりざっくり手書きでラフを書きます。
PCで作業するより気楽に沢山のパターンが洗い出せるので、
これ以降の作業に迷いが出にくくなる気がしています。(おそらく)
今回は題材的に安定した感じのレイアウトがよさそうかな~ということで
・文字はセンター揃え
・背景にお酒のイメージ写真を配置 という方向性に決めました。
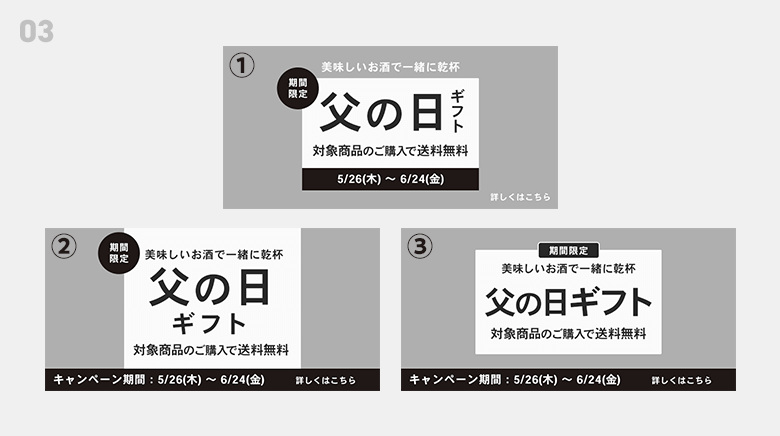
03.文字を入れて配置など検討
 モノクロで文字要素の配置を決めます。
モノクロで文字要素の配置を決めます。
ここでは「文字だけで十分にメリハリがついているか」を一番意識します。
ラフがあると迷いが減るとはなんだったのか、かなり迷いつつも、
・イベントものなのでタイトルと期間はなるべく近い方がよさそう
・背景写真にとれる面積が広い方が雰囲気出しやすいかも
あたりで、①の方向性で進めます。(②も好きだけどやや堅苦しいな~と未練を引きずりつつ)
04.写真素材の選定、配色、フォントなどを検討
 (前工程からずっと「ギフト」の置き方に悩んでいるのがよく分かります)
(前工程からずっと「ギフト」の置き方に悩んでいるのがよく分かります)
①の構成で進めてみますが、なんだか写真の落ち着いた雰囲気とタイトル周りの軽さが合わず、変に浮いた印象に…。
濃い背景+白文字の方がカッコよくまとまりそうだったので、
そこから部分的に②の案も思い出しつつなんとかまとまりました。
配色については便利サイトに頼りつつ、
父の日っぽい・一緒にお酒を飲んでいる夜のイメージで紺色メイン+黄色にしました。
05.完成!
 最後に、あしらいの追加、全体の細かい調整をして完成です。
最後に、あしらいの追加、全体の細かい調整をして完成です。
父の日デザインのあるある要素「ヒゲ」「帽子」や、お酒なのでほろよい的な丸のあしらいを足しました。
(私個人の好みでやや可愛いさが出てしまいましたが、写真がかなりシックなのでバランスがとれていると思うことにします)
通常の業務では、ここから福岡拠点のメンバーや担当ディレクターに確認してもらい、
フィードバックをいただいて更に調整します。
==================
いかがでしたでしょうか。
実際は時間の都合や自分の力不足な部分で、手順通りには進まないことの方が多かったりしますが。。
今後もコツコツと、よりよい進め方に改善していきたいと思います。
紹介のためにまとめてみましたが、自分の中での整理もできてよかったです。
ちなみに、普段の業務では実際に下記のウイスキーメディアサイトに掲載する
一部バナーの制作で携わらせていただいています!
まさに現在、父の日キャンペーン中です。
今回の作例とはまた一味違った父の日バナーなので、こちらもぜひ一度見てみてください。
次回のブログはSS部の福田さんです!
よろしくお願いいたします。
+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-+:-+:-+:-+:-+
ブログを見ていいね!したくなった方はこちら…
-ジオブレインfacebook-
http://www.facebook.com/GeoBrainCorporation
もっとジオブレインの仕事内容を知りたくなった方はこちら…
-ジオブレインHP-
https://www.geo-brain.com/
+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-+:-+:-+:-+:-+



