おつかれさまです。MS部・福岡拠点の築後谷です。
先日の入社式では、新卒入社の方に「書道」で今後の抱負を書いてもらい、発表していただきました。
ブログ当番の今回、新年度を迎えたタイミングなのもあり、
福岡制作拠点の先輩社員たちに今期の抱負を発表してもらうのはどうだろう?
でも、ただの漢字だと物足りないし、「制作拠点」ぽさがないなぁ……
ということで(?)Web制作拠点として日々活動している福岡拠点メンバー(私含め7名)に、
「カラーコード」や「html,css」、「Web機能」で抱負を書いていただけると楽しそう!
と思いまして、かなりのムチャブリなことは承知の上で、みなさんに考えていただきました。
カラーコードで抱負ってどういうこと???と思われた方も、読んでいただければ分かるはず。
※今回、メンバーからの要望もあり、匿名(ラジオネーム風)での掲載となっております。
<カラーコード編>
RN(ラジオネーム):真田丸大好きっ子ちゃん さん
私の抱負は「#333」です。
一見ただの黒に見えますが、少しだけ明るい黒です。
よくある真っ白の背景に対して#000(ただの黒)のテキストは、コントラストの高さから実は読むときにやや目に負荷がかかっています。
代わりに#333のような少しだけ明るい色を使うことで、
負荷を下げつつ優しい印象を与えられるので、
サイトのデザインでは何度もお世話になっている色です。
(先日リニューアルされたジオブレインのコーポレートサイトも、#333よりは濃いめですが真っ黒ではない黒だったりします)
このように、一見分からないけど実は、、、なデザイン的こだわりを忘れないのはもちろん、
拠点内でのポジションとして、あまり目立たないけど実はコツコツと堅実な仕事してるよね~
的な存在になりたいという気持ちで、この色を選びました。
====================
RN:国道フォンデュ さん
わたしの抱負は「#333333」です。
私はWEB未経験で入社させていただいたのですが、
一言で黒と言ってもいろんな種類の黒があるということを
WEB制作勉強したての頃の私は知りませんでした。
「#000000」がいわゆる”真っ黒”なのですが、
安易にこの色をサイト内の本文色に使うとなんだかべったりしていて重たい、、、
入社して参考でいろんなサイトを見るようになり、黒に着目してみると
多くのサイトは「#333333」「#222222」など
真っ黒よりほんの少しだけ明るい黒を本文色として使っていることを知りました。
背景色によってもビシっとキマる黒は変わってくるので、
良い感じのサイトを見るとついつい本文色のカラーコードをチェックしてしまいます、、(笑)
入社して早いもので半年が経つので、初心者脱却の意味を込めてこの色を選びました!
====================
送っていただいたときは、無数にあるカラーコードの中で、まさかのダブり!!と
とても驚いたのですが、そこから導き出される抱負はそれぞれ違っていて、
それもまた面白いな~と思いました。
<html,css編>
RN:真カルビ思想 さん
わたしの抱負はCSSのプロパティの「object-fit」です。
外側の要素のサイズに合わせて内側の画像を縦横比固定&いい感じにトリミングして表示してくれる、
ブログのサムネイルなどで大活躍のこのプロパティのように、
決まった枠(予算・仕様・環境などなど)に合わせて柔軟に対応し、
クライアントの想いを変に縮めたり引き伸ばしたりすることなく
綺麗にカタチにしていけるよう努めていきたいと思います。
※IE非対応のため使用にはひと手間かかっていましたが、
IEのサポートが終了する今年から本領発揮!という意味も込めて。
====================
html,css編は難易度が高すぎたのか、1名のみでした。
真カルビさんの柔軟さや、クライアントにむけた真摯さ、丁寧さは「まさに~」と納得です。
<Web機能編>
RN:メープル保湿液 さん
今期の抱負は「オートフィル」機能です。
このブログをご覧になっている皆さんは、きっとご存知かと思いますが、
資料請求フォームであったり、求人フォームなどスマホで電話番号や住所を入力する際に、
スマホが「お前、これが欲しいんだろ?」と教えてくれたり、自動で入力してくれますよね?
もちろん、常に完ぺきではないですが、入力の手間を省いてくれて非常に便利な機能であって、
スマホで設定することで精度を上げることができる機能です。
わたしも、そのように「常に先回り」してその場その場に合わせて「適切な情報を提供」できる、
オートフィルのような働き方を目指していこうと思います!
====================
RN:グレンゲしか聴かん さん
今期の抱負は「パンくずリスト」です。
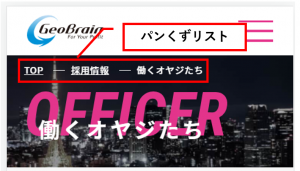
Webサイトを見ていると、ページのすみっこあたりに「トップ>採用情報>働くオヤジたち」などの
表記があることに気づかれるとおもいます。

これは、通称「パンくずリスト」といって、
自分がいまサイト内のどのページにいて、どんなページを通過してきたのか、を示しています。
童話「ヘンゼルとグレーテル」の中で、主人公の兄弟たちが迷子にならないよう、
通った道にパンくずを置いていったエピソードが由来しているそうです。
私はリアル道路では、かなりヤバめの方向音痴なのですが、
Webサイトでは「パンくず」があるおかげで、深い階層に潜りこんだり、多少迷ったりしても、
パンくずリストの経路をたどれば、ヒョイ、ともといたページに戻れます。
一見地味な立ち位置ですが、
迷走しそうなプロジェクトであっても、
現時点の進捗を適切に把握し、ときには軌道修正したり、方向性を整理したり、
そういった役割ができるようにと思い、この機能を選びました。
リアル道路にパンくずは置けないので、Googleマップ先生に頼り続けます!
====================
RN:ロータリー・ロードローラー さん
私の抱負は「ローディング」です。
Googleなどの検索サイトでURLをクリックすると、サイトを読み込むまでに出てくる「ローディング」。
私が最初にこの言葉を知ったのはドラマでの1シーンで、その言葉を女優さんが言っていたところからでした。
その当時はウェブサイトを見ているだけの人間で「うわ~かっこいいな~、こんなウェブ用語言ってみたいな~」
としか思っておらず、まさか数年後にウェブ制作に自分が携わるようになるなんて思ってもみませんでした。
別業種から転職して知識がまだまだ少ない現在、拠点の先輩方に色々教わりながら、
デザインについても、ウェブについても知識を増やしていっている最中。
そんな、「自分自身もどんどん知識を読み込んでいる」という意味でこの機能を選びました。
今後もたくさんの知識を読み込みながら、
近い将来、「ローディング」の機能であるサイトからサイトへ繋げるように、
私も作成したデザインで人と人を繋げられるように頑張りたいです。
====================
RN:千駄ヶ谷オンライン さん
新年度の抱負は「モーダルウィンドウ」です。
「モーダルウィンドウ」のように
お客様の欲している・関連性のある情報に分かり易く誘導できるような意識をしていたいなと思います。
私のポジションはお客様と直接やり取りをすることが多く、
ご依頼に対して適切な対応・提案をしたり・・・
次の案件につながるような動きをしたり・・・
難しいWEB上の問題を分かり易くお伝えをしたり・・・と
常に良好なコミュニケーションを形成することが重要だと感じてます。
モーダルウィンドウは「制御」としての機能があり、
「OK」をクリックしないと操作できない点が
セールスマンが訪問先のドアに足を挟む様子がイメージでき、
「力強い営業力・パッション」を感じる点も見倣わないといけないなと思います。
あと個人的な嗜好で大変恐縮なのですが、ギャルが好きなので、
「モーダル」は「も~ダルい~」みたいなギャル語感を感じるので本当に好きです。
====================
Web機能から嗜好まであらわになるとは思いませんでした。
匿名ながら、各々の個性が浮かび上がってくるような抱負になっているな~と思います。
====================
この視点からこの抱負につながるのか~とみなさん見事でした。
ここまで読んでくださった方であれば、「コードで抱負??」疑念もきっと解消されているはずです。
このブログを通して、シンプルに今期の抱負を考えるもよし、
この企画のように自分の業界だったらどういう機能が抱負としてアリかな~、を考えてみるもよし、
何かしら今期の抱負を考えるキッカケになれば幸いです!
また、福岡拠点に関わりのある方は、ぜひ誰がどの抱負を書いたのかな?と推理してみてください!
最後に、ムチャブリに快く応えてくださった福岡拠点のみなさん、
すてきな抱負を送っていただき、本当にありがとうございました、今期も引き続き、宜しくお願いします!
そして、次回のブログは大阪支店 杉谷さんです。宜しくお願いいたします!
+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-+:-+:-+:-+:-+
ブログを見ていいね!したくなった方はこちら…
-ジオブレインfacebook-
http://www.facebook.com/GeoBrainCorporation
もっとジオブレインの仕事内容を知りたくなった方はこちら…
-ジオブレインHP-
https://www.geo-brain.com/
+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-+:-+:-+:-+:-+




