こんにちは。MS部の山本です。
福岡拠点にて日々、web関連のデザイン業務を担当しております。
そんなwebサイトの制作業務中、よくあるやりとりですが
「ここアコーディオンにしたいです!」
「このページぱんくず無しでいいんですっけ?」
「モーダルで表示するイメージです!」
アコーディオン?ぱんくず?改めて見ると独特のネーミングです。
そんな、とにかく様々な種類のパーツ、呼び名、ワードが飛び交う業界なので、
何年と同じ業界で働いている自分でも、
「あのーアレです、アレっぽい動きにすると良いんじゃないかと思うんですが…えー…アレ……」
なんてことがいまだにあります。
このフンワリした認識、曖昧な伝え方などが
業務を進めるにあたって思わぬすれ違いを生むこともあるので、
今後の自分のためにも、基本的な「よく見るあれ」の、その呼び方の由来や機能を改めて調べてみました。
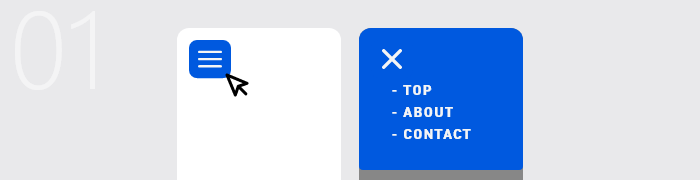
ハンバーガーメニュー
主にスマートフォン向けの表示で使用される、タップで展開するナビゲーション

数年前、初めて耳で聞いた際「本当に?」と思った名称第一位です。
あまりにも見たまま過ぎるネーミングで浸透しています。
「三」←このたった3本の棒線で「メニューだ、押したら開くんだ」と一定層に認知されているのがすごい。最近はスマホだけでなくPCサイトでも見かけるので、その認知度を更に上げているようです。
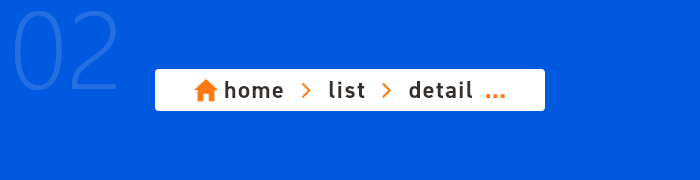
パンくず・パンくずリスト
サイト内でユーザーが辿ってきたページ階層を記すためのナビゲーション

そのまま童話「ヘンゼルとグレーデル」のパンくずが由来で、ストレートでいいネーミングです。
見た目こそ地味ですが、適切に実装することでページの評価にいい影響を与えたり、ユーザー視点でも、階層の深いサイトでは現在地を把握するのに重宝する大事なパーツです。
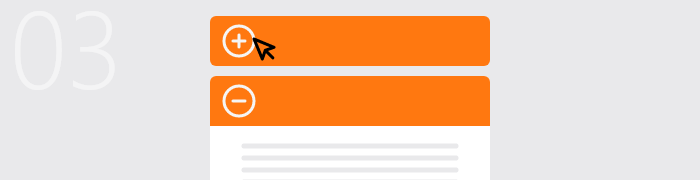
アコーディオン
タップなどの操作で隠れていた情報を展開、表示するパーツ

伸び縮みする様子から楽器のアコーディオンが由来です。
紙と違って面積に実質制限がないことから、延々と縦に長くなりがちなwebページにおいて、高さを節約しつつ載せたい情報を盛り込めるので様々なシーンで活躍しています。
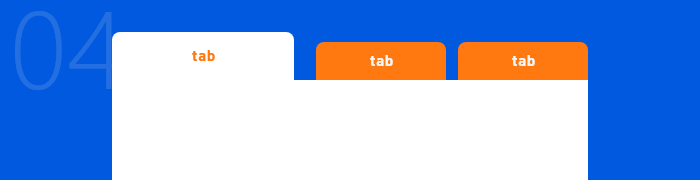
タブ・タブメニュー
表示領域の端に並んだ項目をタップすることで、その項目に応じた内容に切り替えるパーツ

ブラウザのタブ、スプレッドシートのタブ、など、かなり身近なところで利用しています。
身近過ぎてこれ!と言った呼び名の由来が分かりませんでしたが、私はなんとなくノートやルーズリーフのインデックス、付箋を連想します。
全体の項目は把握しつつ、より詳細な情報を切り替えて見ることが出来る便利さ、お世話になってます。
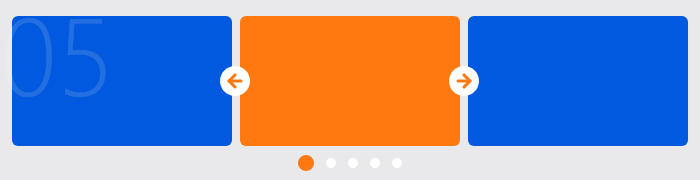
スライダー / カルーセル
複数の要素を左右にスライドさせて表示する

サイトのメインビジュアルといえばスライダー一択!なくらい大流行した時代もありました。
今でも、ECサイトやメディアサイトなど、複数のキャンペーンや記事をサイトトップで訴求したいシーンで活躍中です。
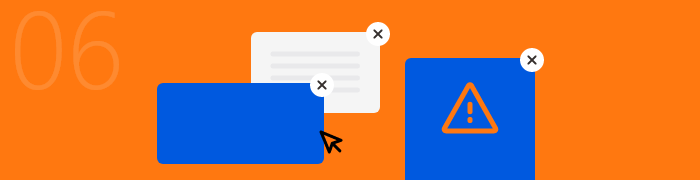
ポップアップ / モーダル
画面上に重なって表示されるウィンドウ

ポップアップウィンドウ
「pop up」という単語の通り、「突然現れる」表示の挙動自体にフォーカスした呼び方のようです。
基本的にはユーザーの操作ではなく特定のタイミングで表示され、期間限定のキャンペーンや通知を表示していることが多い印象です。
セットで「✔次回から表示しない」がついていると親切ですね。
モーダルウィンドウ
「特定の操作を求めるために表示される」ウィンドウのこと。エラーだったり、何か同意を得ないと次のアクションに移行できない場合に使うのがこちらです。
要は「これよかったら見てください」と「これを見て何かしないと進めません」ってことですね。
この2種類は、特に混同しがちなので意識的に呼び分けたいです。
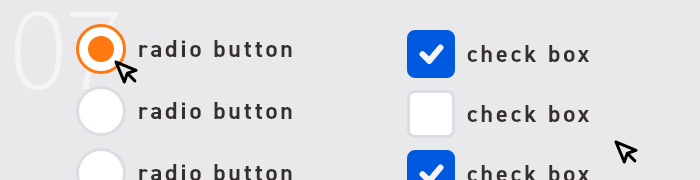
ラジオボタン / チェックボックス

何かに登録したり、申し込んだり、で誰もが一度は触ったことがあるであろうパーツです。
どちらもユーザーに何かしらを選択してもらうための要素ですが、
ラジオボタンは複数選択肢から必ず1つを選択する必要がある場合
チェックボックスは複数選択肢から1つ以上を選択してもよい場合 に使用します。
ラジオボタンは、見た目がそのままラジオの選局ボタンに似ているから…
までは知っていたのですが、改めて調べてみると見た目だけでなく
「ひとつしか選択できない」という仕組みまでも由来と同じそうで、なんとも洒落て(?)ます。
================
今回は、一般的なwebサイトにて登場頻度の高いものの一部をまとめてみました!
正しく呼ぶことも大事ですが、
何より大事なのはチーム内・対クライアントでの認識を一致させることだと思うので、
まずは「アレ」でごまかす回数を減らそうと思います。
次回はSS部の中村さんです!よろしくお願いいたします。
+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-+:-+:-+:-+:-+
ブログを見ていいね!したくなった方はこちら…
-ジオブレインfacebook-
http://www.facebook.com/GeoBrainCorporation
もっとジオブレインの仕事内容を知りたくなった方はこちら…
-ジオブレインHP-
https://www.geo-brain.com/

+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-:+:-+:-+:-+:-+:-+



